Facebook App Design Concept
- Thread starter Im_Q
- Start date
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Ploydd
New member
They just updated Booklet today with a new look inspired by the OP design. It is very sweet.

Sent from my Nokia Lumia 928 using Tapatalk

Sent from my Nokia Lumia 928 using Tapatalk
Trevor Wolfe
New member
Yes they tweeted me on this, its definitely better then booklets previous version, but personally I prefer the look of the OP design better.
Jandieg
New member
They just updated Booklet today with a new look inspired by the OP design. It is very sweet.
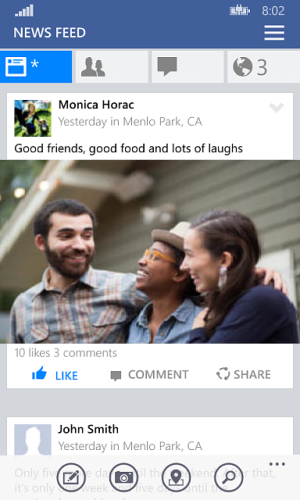
Are you always getting that empty gray bar at the top? Or is it a result of scrolling? It should actually look like this

mikey2toes
New member
Please develop this. I would pay for this app. Its a beautiful design concept that facebook should use. I have booklet but I feel they should get rid of the book mode and use your concept.
Ploydd
New member
@Jandieg it's simply because of scrolling. It's just like the bottom part on your picture  . Definitely speedier as well and I'm not getting 50 alerts about the same notification, so far at least lol.
. Definitely speedier as well and I'm not getting 50 alerts about the same notification, so far at least lol.
guillams
New member
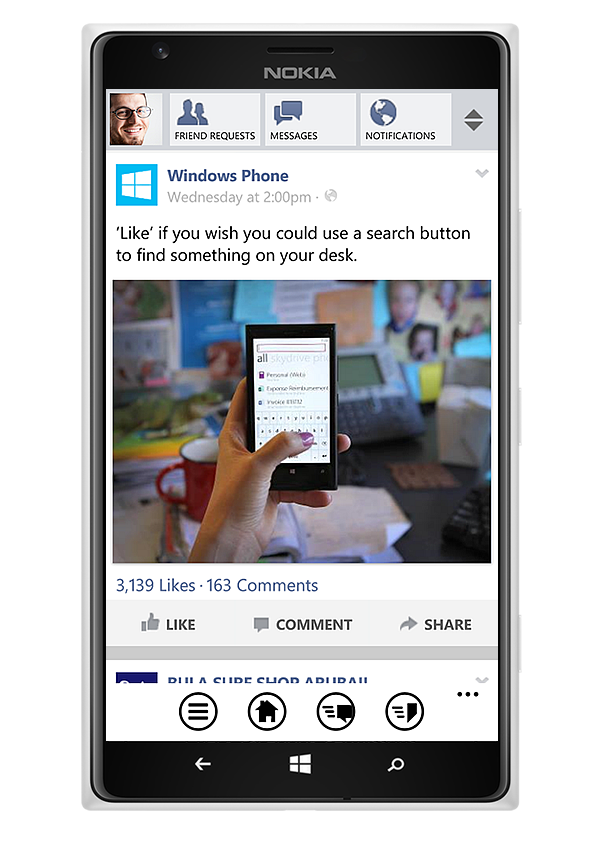
They just updated Booklet today with a new look inspired by the OP design. It is very sweet. http://img.tapatalk.com/d/14/06/09/huvavuqu.png
Sent from my Nokia Lumia 928 using Tapatalk
If they gonna use the concept at least try to do it right!
I like op designe better!
Would've been nice for Booklet's devs to reach out and thank for inspiring that design... but back on topic.
Sorry for the silence. I've been super busy with work and personal life. The good news is that I've looked into developing the design concept into a fully functioning app and it definitely looks doable. I haven't dug too deep into Facebook's API but the bulk of the features seem to be available publicly.
Even more good news, from reading some documentations, Facebook does seem to have some mechanism of real-time updates that will allow to possibly set up a push-notification server to work off of. This basically means that it might be possible for third-party devs to implement some kind of real-time notification system. This is, however, probably costly and requires some dev time to make reliable so this will not be at the top of my to-do list.
The bad news is that this will never be able to replace the official Facebook app completely. Certain things like integration into WP8.1's people hub, account authentication through app, and I'm sure some other specific app scenario will require the official app.
I will try to put together a working alpha this week and evaluate this further. The focus will be on user experience and speed. Because of this, features will be added at a somewhat slower pace in order to keep the app quality up. This will also be written as a native app using HTTP and not just a simple web wrapper. I will also decide whether to make this open source and ask other devs to contribute.
For now, I'm taking down the concept app solution project I've made available and I'll keep everyone updated.
Sorry for the silence. I've been super busy with work and personal life. The good news is that I've looked into developing the design concept into a fully functioning app and it definitely looks doable. I haven't dug too deep into Facebook's API but the bulk of the features seem to be available publicly.
Even more good news, from reading some documentations, Facebook does seem to have some mechanism of real-time updates that will allow to possibly set up a push-notification server to work off of. This basically means that it might be possible for third-party devs to implement some kind of real-time notification system. This is, however, probably costly and requires some dev time to make reliable so this will not be at the top of my to-do list.
The bad news is that this will never be able to replace the official Facebook app completely. Certain things like integration into WP8.1's people hub, account authentication through app, and I'm sure some other specific app scenario will require the official app.
I will try to put together a working alpha this week and evaluate this further. The focus will be on user experience and speed. Because of this, features will be added at a somewhat slower pace in order to keep the app quality up. This will also be written as a native app using HTTP and not just a simple web wrapper. I will also decide whether to make this open source and ask other devs to contribute.
For now, I'm taking down the concept app solution project I've made available and I'll keep everyone updated.
pdelvo
New member
The MockUp looks great on my 1520 and on my 520. and the performance is great too. I would really like to see this app published and I would really like to help you delevop on this.
Brandon Tobias
New member
The MockUp looks great on my 1520 and on my 520. and the performance is great too. I would really like to see this app published and I would really like to help you delevop on this.
Thanks. Keep in mind that the concept app currently performs well because it's not actually doing any web calls. But if done correctly, performance should be fine still. I'll keep you in mind when I start development on this app.
xrs22
New member
I'm not hung up on the esthetics of the app as much as the functionality. As the ones out there now...sucketh. They just keep roll loading and are just problematic. Dunno if changing the color once your inside the app or keep it your phones theme color was covered or not. I'm anti FB until this one comes out I guess, good luck, we're pullin for ya'. 928 on dev pre 8.1 by the way.
Trevor Wolfe
New member
pdelvo
New member
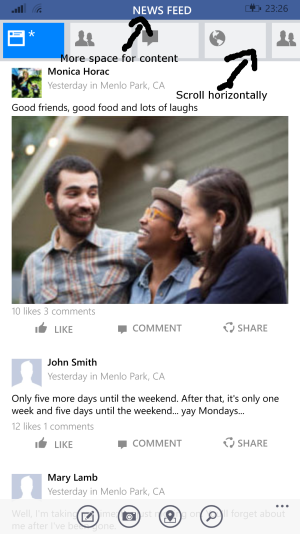
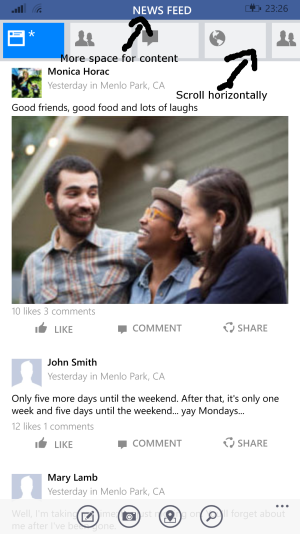
Two ideas I had:
Put the "News Feed" header into the status bar so you have a few more pixels for the actuall content. Problem: You lose the burger control. A solution I thought might be okay, is to put more buttons in the top navigation by adding horizontal scrolling. Unfortunatly your design is so great at having a lot of space for the content that I dont have much space to put in controls.

Put the "News Feed" header into the status bar so you have a few more pixels for the actuall content. Problem: You lose the burger control. A solution I thought might be okay, is to put more buttons in the top navigation by adding horizontal scrolling. Unfortunatly your design is so great at having a lot of space for the content that I dont have much space to put in controls.

Trevor Wolfe
New member
Made some edits to the original concept try to reduce wasted space and some other weeks let me know what you guys think but you were definitely on to sum thing
View attachment 68865
This it's what it needs to look like. The names under the icons are redundant when they appear at the top. And this providers more space for content. Also think it looks better with the full screen pictures
Brandon Tobias
New member
Two ideas I had:
Put the "News Feed" header into the status bar so you have a few more pixels for the actuall content. Problem: You lose the burger control. A solution I thought might be okay, is to put more buttons in the top navigation by adding horizontal scrolling. Unfortunatly your design is so great at having a lot of space for the content that I dont have much space to put in controls.
View attachment 68889
nope don't agree with that mockup
if you want more content space
1) news feed stays where it is smaller font
2)icons for "news feed", Friend Requests, Messages, Notifications should be smaller
3) since icons will be small move the burger menu icon in the same row as the other 4
4) also when you get a notification the icons should change in colour and the number next to it can be smaller ....
basically its the android app with windows phone looks .... then i like my render with your idea of saving some more space
Last edited:
pdelvo
New member
Made some edits to the original concept try to reduce wasted space and some other weeks let me know what you guys think but you were definitely on to sum thing
View attachment 68865
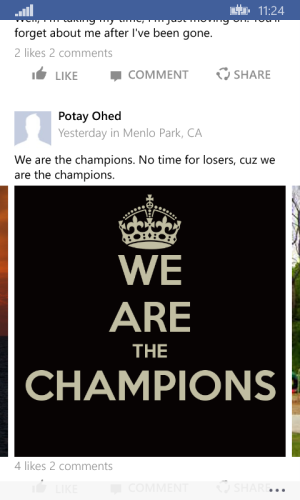
As mentioned in one of my previous posts, the top portion of the app is intended to collapse when user starts scrolling, I just didn't get to making that work in the concept app. This means we shouldn't worry about conserving space when the user has almost the whole screen for content when user is actually focusing on the content. You can see this is the image below:

Also, Windows Phone's design language is pretty consistent on the side margins. Notice how everything lines up on the left and right side from the system tray to all of the content. I try to avoid extending content to the edge of the screen unless it's necessary. This is extra important when you use little to no chrome in your UI. Notice that the posts aren't boxed in (this is what I mean by no chrome). Again, this is core to WP's design language. Doing this also allows an inline image viewer that users can flip left and right if it's a multi-image post.
I do agree that the icons should be a bit smaller. I just didn't want to spend too much time on them so I went with the first size that seemed to work well enough.
Brandon Tobias
New member
ok kool well i just made my changes based on the Android version since your design its close to the android version in looks seeing as Android, ios and their apps are stealing wp flat ui. but i guess no chrome or boxing would work and the app you designed is nice
Trevor Wolfe
New member
As mentioned in one of my previous posts, the top portion of the app is intended to collapse when user starts scrolling, I just didn't get to making that work in the concept app. This means we shouldn't worry about conserving space when the user has almost the whole screen for content when user is actually focusing on the content. You can see this is the image below:
View attachment 69038
Also, Windows Phone's design language is pretty consistent on the side margins. Notice how everything lines up on the left and right side from the system tray to all of the content. I try to avoid extending content to the edge of the screen unless it's necessary. This is extra important when you use little to no chrome in your UI. Notice that the posts aren't boxed in (this is what I mean by no chrome). Again, this is core to WP's design language. Doing this also allows an inline image viewer that users can flip left and right if it's a multi-image post.
I do agree that the icons should be a bit smaller. I just didn't want to spend too much time on them so I went with the first size that seemed to work well enough.
I like it how it is. Any news on the development front? Would love to participate in a beta or alpha build
Similar threads
- Replies
- 1
- Views
- 282
- Replies
- 1
- Views
- 494
- Replies
- 0
- Views
- 401
- Replies
- 6
- Views
- 1K
Latest posts
-
7 dumb things people have done to their Steam Decks
- Latest: Windows Central
Trending Posts
-
It's now easier than ever for Microsoft 365 users to get to work on a Chromebook
- Started by Windows Central
- Replies: 0
-
How to fix touchpad disappearing on Windows 11
- Started by Windows Central
- Replies: 0
-
7 dumb things people have done to their Steam Decks
- Started by Windows Central
- Replies: 0
Forum statistics

Windows Central is part of Future plc, an international media group and leading digital publisher. Visit our corporate site.
© Future Publishing Limited Quay House, The Ambury, Bath BA1 1UA. All rights reserved. England and Wales company registration number 2008885.