- Mar 29, 2013
- 36
- 0
- 0
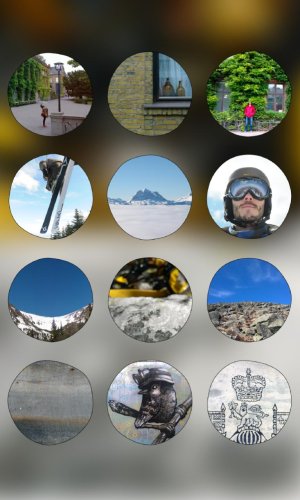
Hey guys, I released an app a couple days ago and it was an interesting technical challenge so I wanted to share some details on how I accomplished it. Basically, I needed to generate paths that looked like a lumpy circle. The reason (joke) behind that is that misshapen circles will be the new profile shape after perfect circles have run their course.
So the first step was creating a perfect circle. I used this article by Charles Petzold to figure out how to calculate the origin and control points: Petzold Book Blog - B?zier Circles and B?zier Ellipses
After getting the perfect circles, I simply updated the code so that it would randomly shift the points before adding them to the path geometry and, voila, misshapen circles! I experimented with the number of points and shift amount to get the desired lumpy-ness. In a future version, I plan to allow the user to customize it.
The next tricky part was painting the desired image into the lumpy circle and allowing the user to pan and zoom. I started by setting the image as the image brush. I added a render transform to it and manipulated it via the touch events. This didn't work because the image brush only seems to load part of the image at runtime. .The problem would manifest when I panned across the image towards the edge and before I got to the actual edge of the image, the image brush would display black.
Ultimately, I used the Nokia Imaging SDK method of panning through an image. They have an excellent tutorial here: Memory-efficient Navigation in Very High Resolution Images on Windows Phone - Wiki. Basically, it generates the appropriate image and sets it as the imagebrush source as you pan/zoom.
Other neat things I found:
- You can not save pngs to the camera roll
- The "Me" tile does not respect transparencies in pngs. I saved a png to my device and the lumpy circle appeared with an accent-coloured background
- The OneDrive documentation is not so good
- Dvlup.com featured my app but it surprisingly did not trigger an avalanche of downloaders : )
The app is called Lumpy Circles and can be found here. Feel free to check it out and ask me any questions about it. Lumpy Circles | Windows Phone Apps+Games Store (United States)
So the first step was creating a perfect circle. I used this article by Charles Petzold to figure out how to calculate the origin and control points: Petzold Book Blog - B?zier Circles and B?zier Ellipses
After getting the perfect circles, I simply updated the code so that it would randomly shift the points before adding them to the path geometry and, voila, misshapen circles! I experimented with the number of points and shift amount to get the desired lumpy-ness. In a future version, I plan to allow the user to customize it.
The next tricky part was painting the desired image into the lumpy circle and allowing the user to pan and zoom. I started by setting the image as the image brush. I added a render transform to it and manipulated it via the touch events. This didn't work because the image brush only seems to load part of the image at runtime. .The problem would manifest when I panned across the image towards the edge and before I got to the actual edge of the image, the image brush would display black.
Ultimately, I used the Nokia Imaging SDK method of panning through an image. They have an excellent tutorial here: Memory-efficient Navigation in Very High Resolution Images on Windows Phone - Wiki. Basically, it generates the appropriate image and sets it as the imagebrush source as you pan/zoom.
Other neat things I found:
- You can not save pngs to the camera roll
- The "Me" tile does not respect transparencies in pngs. I saved a png to my device and the lumpy circle appeared with an accent-coloured background
- The OneDrive documentation is not so good
- Dvlup.com featured my app but it surprisingly did not trigger an avalanche of downloaders : )
The app is called Lumpy Circles and can be found here. Feel free to check it out and ask me any questions about it. Lumpy Circles | Windows Phone Apps+Games Store (United States)