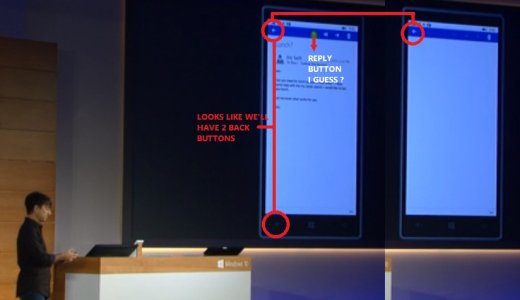
what a5cent mentions is correct and valid. Think of the UI this way: Content & Information at the top half, Navigation & Input at the bottom half. Moving your navigation or input portion to the top half intrudes on the content & information that is being presented, again toast notifications etc block nav. What if you got a toast at the time you wanted to reply or go back, now you went into the toast notifications app, causing frustration...
What a5cent mentions is valid but not correct. There is no correct UI, many different designs work.
The design you describe was a total failure. I agree with tcp in this. A more compact design where actionable parts of the UI are where makes sense is better. The old, bad and failed metro had too much structure, too much space wasted, too much monochrome, too much dull geometry.
Notifications could be thinner and run through the top border, so they don't cover the commands, or any other solution.
Its not good design, that's the key thing. It works cross platform but makes for poor UX.
One solution is to have the UX/UI transition to bottom half of the screen when Win10 detects its running on 6" or smaller screen. Think of this way a tablet you will most definitely use two handed, so controls can exist at the top for the most part. Anything smaller like a phone should be operational single handed all the time, no matter what.
Think of a one armed person, on a tablet or pc/laptop whatever they have other modes of input, pen, mouse, touchpad or even touch, etc that can still give you ease of use single handed (those devices are rarely used while walking or doing casual things if anything once you set it to the screen you want say for reading you would pick it up and walk and read and sit down somewhere else or whatever. A phone type device on the other hand should be used single handedly, reading info and writing a note with a pen in the other hand while still navigating the phone, or the one armed person where they walk and need to use the phone without fumbling and possibly dropping a larger device, if your wondering why they would get a large device what if they have poor vision too?
WP 8.1 can't be used with one hand, there many elements in the UI that aren't reachable. Android needs a little more use of the other hand. It's not an all or nothing situation.
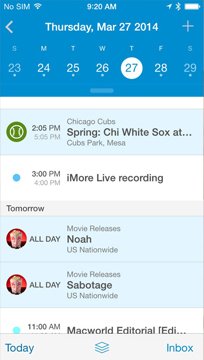
I don't feel any annoyance using other platforms with the menus at the top.
More importantly, they should focus on UX/UI experience across their OWN platform. Provide the services and apps on other platforms with the poor UX/UI, while providing a superior experience on your own platform. Thus giving a reason to switch, "Yes you can have our services on your platform of choice, but if you are on the Windows platform you will have the best experience possible as our UI design keeps the user UX of content over chrome"
MS should set the standard for UX not follow.
Sure, that's why the improved the UI so much, breaking the shackles of the boring and dull old metro, and making the new design consistent throughout Windows 10.
By the way, the UI guidelines for Metro was completely relaxed with Windows 8.1. I remember Jensen Harris like a bald dictator when he presented Windows 8, saying they you had to respect pixel perfect the sacred proportions of the Modern UI elements, or your app could be rejected. All that was dropped with 8.1, and the do whatever you want guideline was established.