Okay there are two things we have to accept first.
1. They want to get rid of pivots, we have to accept this.
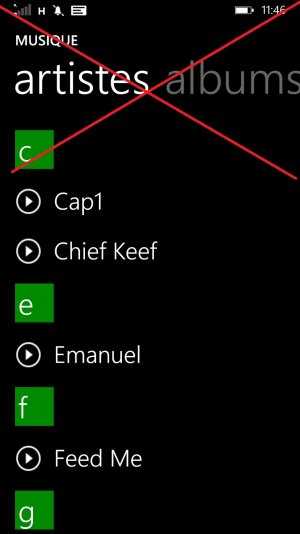
2. They are currently aiming for a hamburger menu.
Most people with a sense for good or bad UI will agree that a hamburger placed top left is a bad implementation. Windows 10 should wow people. It should open the gates for the future. It should not run after Android and iOS. Given that hamburgers are bad, some day Android and iOS will get rid of them and WOW everyone with a better implementation. And Microsoft will be behind again.
So in order to make Windows 10 future proof and an OS that everyone will like we have to think beyond hamburgers and pivots. Just whining 'we want pivots back' won't bring us anywhere. Lets think about other solutions as well.
Here are my design rules in no particular order.
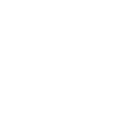
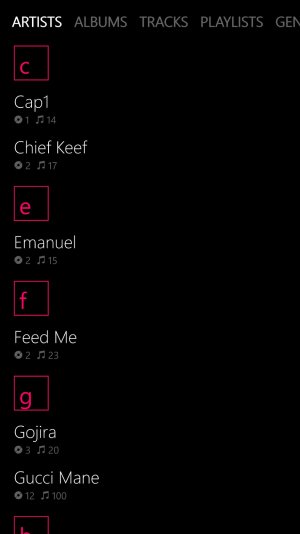
1. You must be able to switch between the most used sections of an app with one tap or by swiping with one hand without stretching any fingers. (pivots win here)
2. Users must easily discovers that there are other sections to go to. (pivots and hamburgers tie because hamburger are known better but pivots give away more)
3. It must use as few screen space as possible. (hamburgers win here)
4. It must work great on all devices. (pivots win here)
5. No competing gestures. That is when swiping to change pivots interferes with swipe stuff on the screen like sliders. (hamburgers win)
So you see, pivots are overall better but are not the holy grail.
Lets help Microsoft and find that holy grail.
In this topic share your constructive ideas and share your opinions on them. Once we have several good ideas, I would like to ask Windows Central to feature them in a frontpage article and let people vote on them. Then we could share this information with Microsoft.
Why on this website instead of giving feedback straight away to Microsoft?
Because first we have to discover the best solution ourselves here. Once we have found it, we can present it to Microsoft. There are already tons of uservoices on this topic. All a little different but not one uservoice with a clear constructive solution. All votes spread out too much without giving Microsoft a real idea what to do. Once we have an idea what we want, we make 1 uservoice we can vote on.
So share your ideas here. Please describe them well. Please don't whine but be constructive. When you don't like someone's idea give constructive feedback and focus on the positives. Take elements from several ideas and combine them. Don't dismiss ideas that sound far etched too quickly. You can also make mockups but it's not required. If you have a good idea but lack the skills to make a mockup maybe someone else will make it for you.
Lets go!
My idea: http://forums.windowscentral.com/wi...rgers-pivots-share-your-idea.html#post2996628
1. They want to get rid of pivots, we have to accept this.
2. They are currently aiming for a hamburger menu.
Most people with a sense for good or bad UI will agree that a hamburger placed top left is a bad implementation. Windows 10 should wow people. It should open the gates for the future. It should not run after Android and iOS. Given that hamburgers are bad, some day Android and iOS will get rid of them and WOW everyone with a better implementation. And Microsoft will be behind again.
So in order to make Windows 10 future proof and an OS that everyone will like we have to think beyond hamburgers and pivots. Just whining 'we want pivots back' won't bring us anywhere. Lets think about other solutions as well.
Here are my design rules in no particular order.
1. You must be able to switch between the most used sections of an app with one tap or by swiping with one hand without stretching any fingers. (pivots win here)
2. Users must easily discovers that there are other sections to go to. (pivots and hamburgers tie because hamburger are known better but pivots give away more)
3. It must use as few screen space as possible. (hamburgers win here)
4. It must work great on all devices. (pivots win here)
5. No competing gestures. That is when swiping to change pivots interferes with swipe stuff on the screen like sliders. (hamburgers win)
So you see, pivots are overall better but are not the holy grail.
Lets help Microsoft and find that holy grail.
In this topic share your constructive ideas and share your opinions on them. Once we have several good ideas, I would like to ask Windows Central to feature them in a frontpage article and let people vote on them. Then we could share this information with Microsoft.
Why on this website instead of giving feedback straight away to Microsoft?
Because first we have to discover the best solution ourselves here. Once we have found it, we can present it to Microsoft. There are already tons of uservoices on this topic. All a little different but not one uservoice with a clear constructive solution. All votes spread out too much without giving Microsoft a real idea what to do. Once we have an idea what we want, we make 1 uservoice we can vote on.
So share your ideas here. Please describe them well. Please don't whine but be constructive. When you don't like someone's idea give constructive feedback and focus on the positives. Take elements from several ideas and combine them. Don't dismiss ideas that sound far etched too quickly. You can also make mockups but it's not required. If you have a good idea but lack the skills to make a mockup maybe someone else will make it for you.
Lets go!
My idea: http://forums.windowscentral.com/wi...rgers-pivots-share-your-idea.html#post2996628
Last edited: