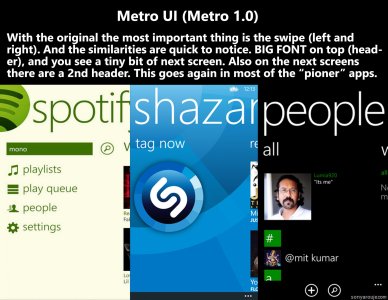
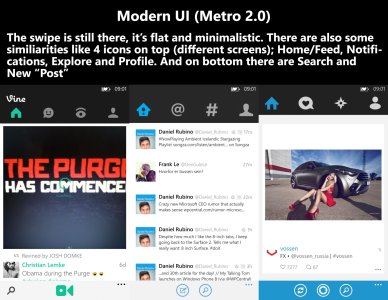
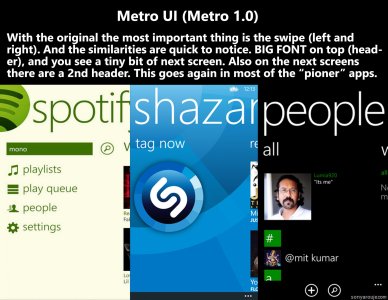
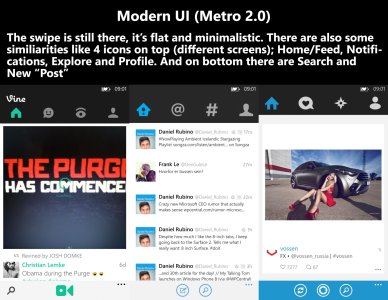
Hi! After the vine app I thought to my self, this is kind of the new Metro UI. It has the same look and feel like the twitter app and also 6tag. I really like this new style, maybe more than the original metro. So I'm not a developer, I'm only an amateur ++ photoshopper. But let's start with some examples of the design trend.


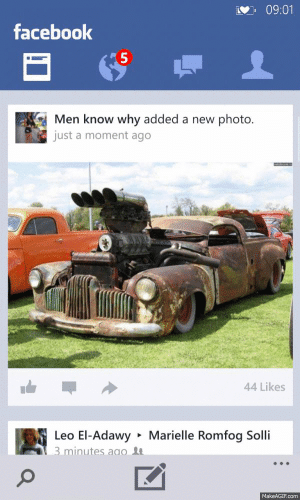
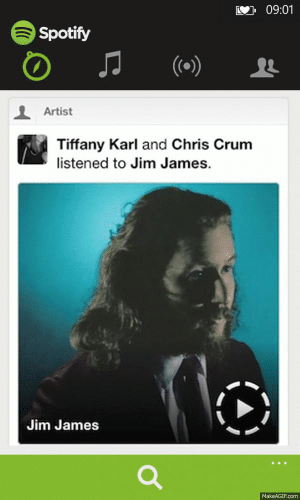
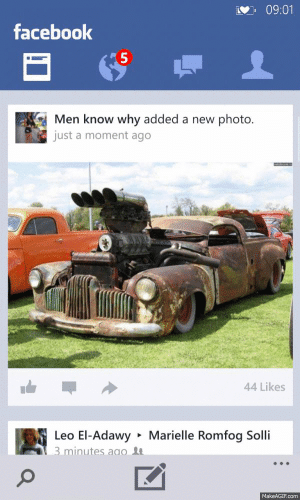
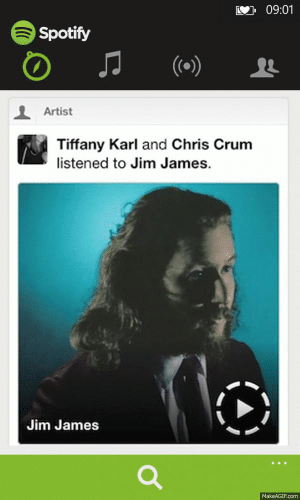
So I simply made some examples. Because todays facebook is a copy of the iOS and android one, AND the spotify just simply sucks. I wanted to make a youtube one, but too hard to make all the details with video player, but if you look at the other two you might understand what I'm aiming on with the youtube app.


(These two are actually GIF's, but they doesn't work, you have to open them in new tabs )
)
SORRY FOR BIG PICTURES, AND SOME BAD GRAMMAR/SPELLING.
What do you guys think? Do you like the "new" UI better then the original metro?


So I simply made some examples. Because todays facebook is a copy of the iOS and android one, AND the spotify just simply sucks. I wanted to make a youtube one, but too hard to make all the details with video player, but if you look at the other two you might understand what I'm aiming on with the youtube app.


(These two are actually GIF's, but they doesn't work, you have to open them in new tabs
SORRY FOR BIG PICTURES, AND SOME BAD GRAMMAR/SPELLING.
What do you guys think? Do you like the "new" UI better then the original metro?