Hi everyone!
You guys have been helping me alot and all your tips are excellent... Thanks for that <3 luv ya all
Right now I'm facing something that I'd like to know if someone have any idea about how I can proceede... As said before, I'm not pro and I launched my two first apps on the store a few weeks ago...
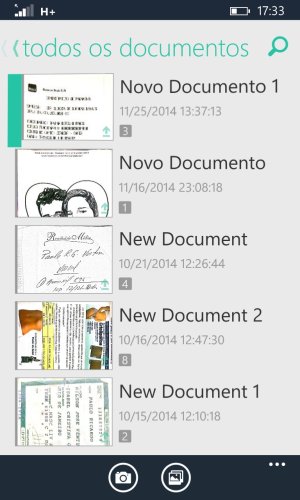
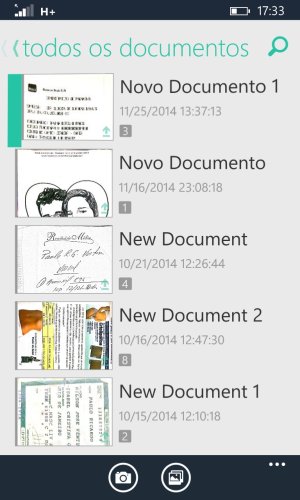
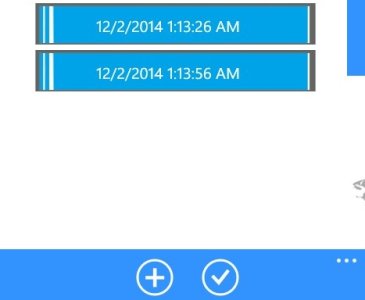
I was looking for something like it:

![wp_ss_20141202_0002[1].jpg wp_ss_20141202_0002[1].jpg](https://windowscentral-data.community.forum/attachments/58/58573-c964738bfe36ff42afdf418149801be5.jpg?hash=yWRzi_42_0)
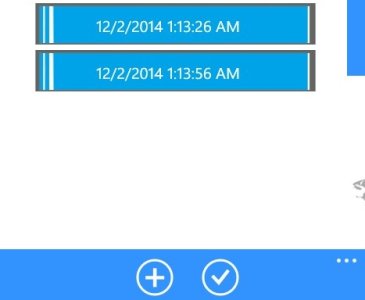
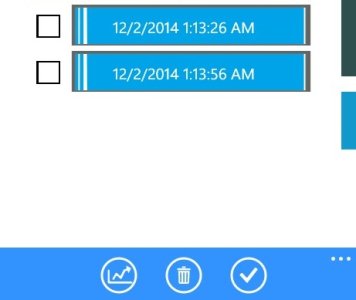
I achieved it by this way...

I press the Check Button (v)
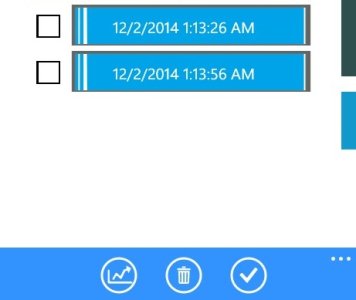
then:

Thanks in advance :grin:
You guys have been helping me alot and all your tips are excellent... Thanks for that <3 luv ya all
Right now I'm facing something that I'd like to know if someone have any idea about how I can proceede... As said before, I'm not pro and I launched my two first apps on the store a few weeks ago...
I was looking for something like it:

![wp_ss_20141202_0002[1].jpg wp_ss_20141202_0002[1].jpg](https://windowscentral-data.community.forum/attachments/58/58573-c964738bfe36ff42afdf418149801be5.jpg?hash=yWRzi_42_0)
I achieved it by this way...

I press the Check Button (v)
then:

Thanks in advance :grin:

